New inline CSS rules for nested blocks difficult to override · Issue #36135 · WordPress/gutenberg · GitHub

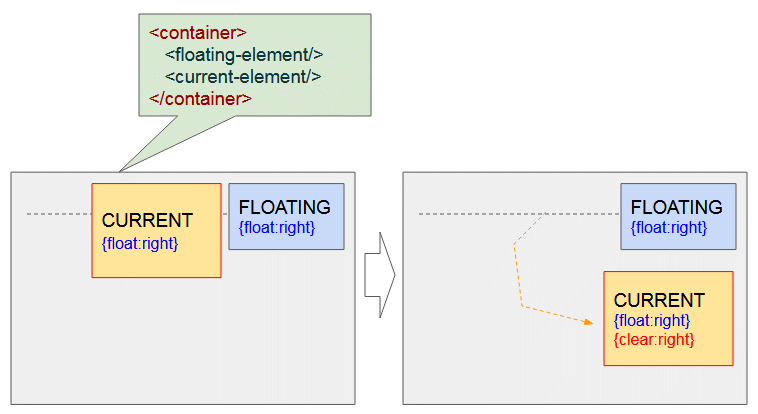
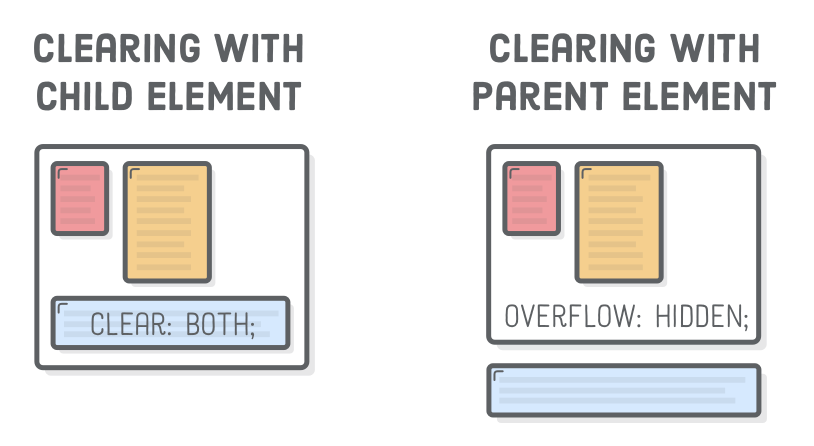
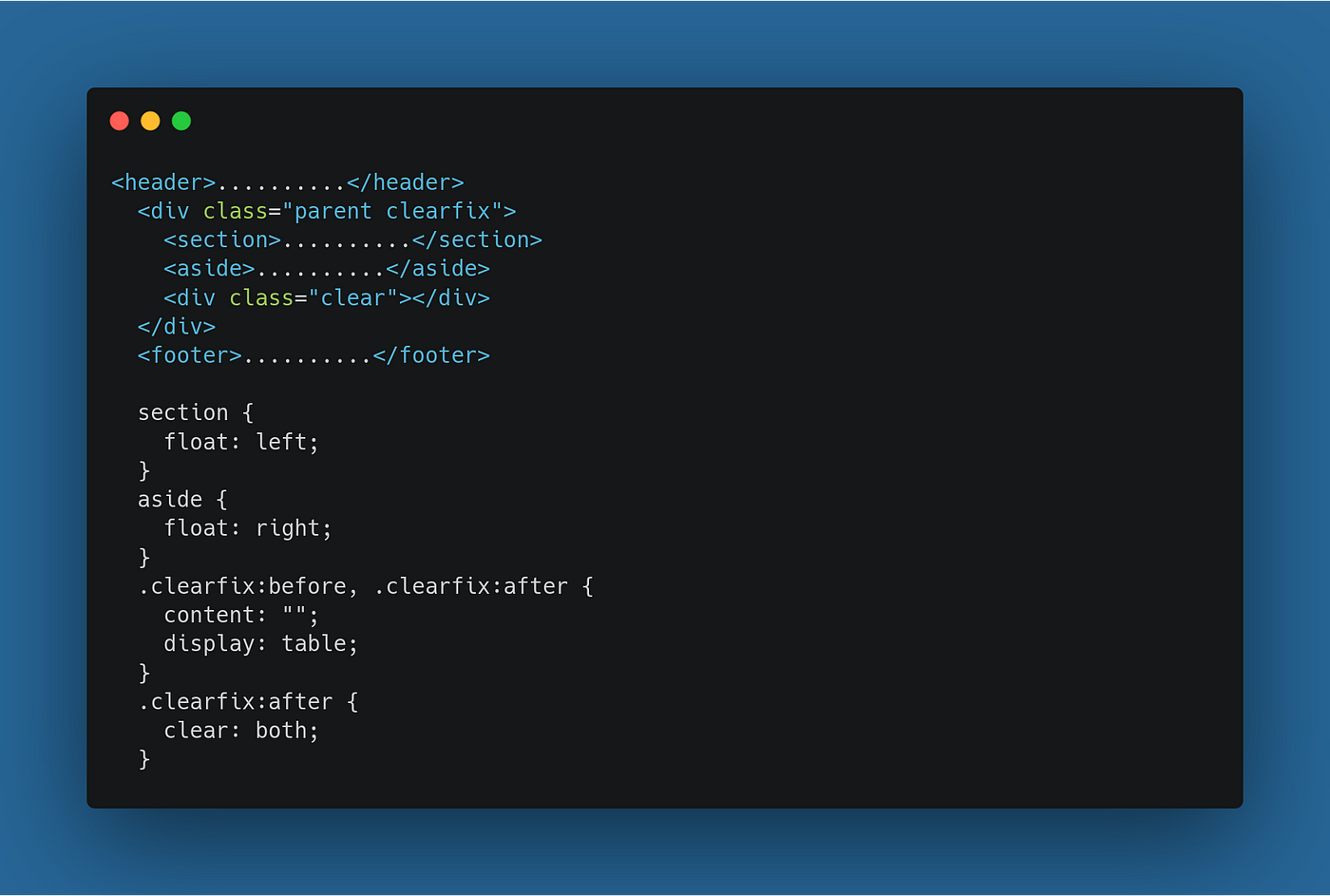
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium